পিএইচপি টিউটোরিয়াল ৪ – পিএইচপির ভিতরে এবং বাইরে এইচটিএমএল ব্যাবহার করে Echo করা
কেমন আছো বন্ধুরা? আশা করি ভালই। আমি ইবনুল, প্রায় অনেক দিন পর আবার চলে আসলাম তোমাদেরকে পিএইচপি শিখাতে।
আমরা গত পিএইচপি টিউটোরিয়ালে শিখেছি কীভাবে echo অথবা print ব্যাবহার করে লেখা ব্রাউজারে প্রদর্শন করাতে হয়। আজ আমরা echo অথবা print ব্যাবহার করেই আরেকটি কোড তোমাদেরকে দেখাব। তাহলে আজকের অভিযান শুরু করা যাক 😛
আমরা আজকে দেখাব কীভাবে এইচটিএমএল কোড পিএইচপির মাধ্যমে ব্রাউজারে প্রদর্শন করাতে হয়। আমরা নিচের কোড টা লক্ষ করলে অনেকটা বুঝতে পারব –
<?php
echo “”;
?>
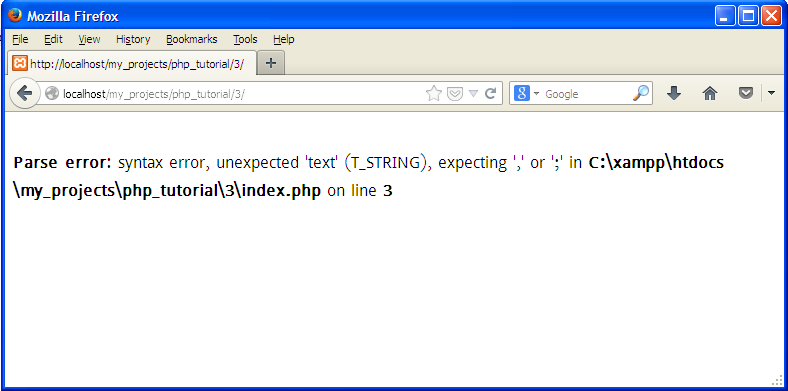
এই কোডটি ব্রাউজারে নিচের পিকচারের মত দেখাবে –
এখানে আমরা একটি ভুল দেখতে পাচ্ছি। ভুলটি হল –
Parse error: syntax error, unexpected ‘text’ (T_STRING), expecting ‘,’ or ‘;’ in C:xampphtdocsmy_projectsphp_tutorial3index.php on line 3
এই ভুলটি দেখানোর কারণ হল –
আমরা এখানে পিএইচপির ভিতরে এইচটিএমএল এর input ট্যাগ ব্যাবহার করেছি। আর input ট্যাগ এর ভিতরে এইচটিএমএল attributes ব্যাবহার করেছি। কিন্তু আপনাদের প্রশ্ন থাকতে পারে যে, সঠিকই তো লেখলাম তবুও কেন ব্রাউজারে ভুল দেখাল? ভাল করে লক্ষ করুন, আমরা echo করার জন্য Double Quotation ব্যাবহার করেছি। কিন্তু আমরা এই Double Quotation এর ভিতরে input ট্যাগ এর attributes গুলোতেও Double Quotation ব্যাবহার করেছি। আর এই কারনেই আমাদের উপরের পিকচারের মত ভুল দেখাচ্ছিল। আমাদের যদি এই সমস্যা থেকে রেহাই পেতে হয় তাহলে আমাদের যেকোনো ২ ভাবে কোডটি লিখলেই হবে।
১ম সিস্টেম হল – হয় echo তে Single Quotation ব্যাবহার করতে হবে এবং input ট্যাগ এর attributes গুলোতে Double Quotation ব্যাবহার করতে হবে।
আর ২য় সিস্টেম হল – হয় echo তে Double Quotation ব্যাবহার করতে হবে এবং input ট্যাগ এর attributes গুলোতে Single Quotation ব্যাবহার করতে হবে।
তাহলেই আমরা এই সমস্যা থেকে রেহাই পেতে পারব। তাহলে আমরা কোডটি ঠিক করে নিচের মত লিখতে পারি –
১ম সিস্টেম :
<?php
echo ‘’;
?>
আমরা কোডটির প্রিভিউ নিচের পিকচারের মত দেখতে পাব –
<?php
echo “”;
?>
এই কোডটির প্রিভিউও নিচের পিকচারের মত দেখতে পাব –
তাহলে আমরা কীভাবে পিএইচপির ভিতরে এইচটিএমএল ব্যাবহার করতে হয় তার ২টি সিস্টেম শিখলাম। তবে আরেকটি সিস্টেম রয়েছে, সেটা হল –
<?php
echo “”;
?>
এই কোডের প্রিভিউও উপরের পিকচারের মতই আসবে। তবে আমরা এই রকম ভাবে তখনই ব্যাবহার করব যখন আমরা echo তে এবং এইচটিএমএল ট্যাগ এর এইচটিএমএল attributes, দুইটিতেই Double Quotation ব্যাবহার করতে চাই। কিন্তু এইভাবে কোড লিখতে সময় লাগে এবং অনেক সময় অনেকে বুঝতেও পারে না। তাই আমার মতে প্রথম দুই সিস্টেম ব্যাবহার করাটাই উত্তম এবং সহজ।
এখন আমরা শিখব কীভাবে পিএইচপি embed করে এইচটিএমএলে ব্যাবহার করতে হয়। নিচের উদাহরণটি দেখুন তাহলেই বুঝতে পারবেন।
<?php
$name=’My Name Is Ibnul’;
?>
<input type=”text” name=”name” value=””>
কোডটির নিচের মত প্রিভিউ আসবে –
এখানে আমরা একটু লক্ষ করলেই দেখতে পাব যে, আমরা পিএইচপির ভিতরে “$name” নামের একটি Variable তৈরি করেছি। এবং Variable এর String অর্থাৎ Variable এর মান দিয়েছি “My Name Is Ibnul” [ আপনি ইচ্ছামত যেকোনো মান দিতে পারেন ] তারপর আমি সেই মানটি ব্রাউজারে প্রদর্শন করেছি input ট্যাগ এর মাধ্যমে। আপনারা লক্ষ করে দেখুন যে input ট্যাগ এর value attribute এ আমি পিএইচপি embed করেছি echo এর মাধ্যমে। আর ব্রাউজারে সেটি উপরের স্ক্রীনশটের মত প্রদর্শন করেছে।
এখন অনেকের প্রশ্ন থাকতে পারে যে আমরা কি কাজে পিএইচপি embed করতে পারি? আমার উত্তর হবে – পিএইচপিতে প্রায় সকল প্রকার কোড এই আমরা পিএইচপি embed করে থাকি। যেমন – সার্চ ইঞ্জিন, ইউজার সিস্টেম, সিএমএস ইত্যাদি কাজে আমরা এই পিএইচপি embed করে থাকি। আর এই পিএইচপি embed এর উপকারিতা হল, আমরা যদি একটি ভেলু বার বার ব্রাউজারে প্রদর্শন করাতে চাই, তাহলে আমাদেরকে এইচটিএমএলে বার বার কোড গুল লেখার দরকার পরবে না। পিএইচপির ভিতরে যদি আমরা একটি Variable সেট করি তাহলে তা আমরা পিএইচপির বাইরে এইচটিএমএল এর ভিতরে পিএইচপির মাধ্যমে embed করতে পারব এবং আমাদেরকে কষ্ট করে বার বার কোড লেখার প্রয়োজন পরবে না। শুধু মাত্র পিএইচপি embed করে Variable টি echo করলেই চলবে।
আজ এই পর্যন্তই। আগামীতে আবার দেখা হবে। আশা করি আমার সাথেই আপনারা আছেন। যদি কোন সমস্যা থাকে তবে কমেন্ট করুন। আর লেখাতে যদি কোন প্রকার ভুল থাকে দয়া করে আমাকে ক্ষমা করবেন এবং আমাকে শুধরিয়ে দিবেন।
পিএইচপির সম্পর্কে গত পোস্টসমুহগুলোর লিঙ্ক নিচে দেওয়া হল –







Md. Badiuzzaman
27 April, 2014 at11:51:31 AM,
It is a very encouraging attempt helpful to all
Ibnul
27 April, 2014 at08:32:44 PM,
thanks…..
পিএইচপি টিউটোরিয়াল ৬ - পিএইচপি Variable | প্রযুক্তি টিম | বাংলায় প্রযুক্তির স্বাদ
1 May, 2014 at09:08:08 PM,
[…] পিএইচপি টিউটোরিয়াল ৪ […]