ওয়েব ডিজাইনারদের জন্য ১০টি চরম ক্রোম এক্সটেনশন!
বর্তমান বিশ্বে ক্রোম একটি অন্যতম জনপ্রিয় ব্রাউজার ইন্টারনেট ব্যবহারকারীদের কাছে। ঘরে বসেই যেকোনো ওয়েবসাইটে ঢুঁ মারতে ক্রোম ব্রাউজারের যেন জুড়ি নেই। অন্যান্য ব্রাউজারের তুলনায় খুব সহজে এবং দ্রুতগতিতে ইন্টারনেট ব্রাউজিং এর জন্য ক্রোম ব্রাউজারের জনপ্রিয়তা দিন দিন বেড়েই চলছে। ক্রোম ব্যবহারকারীরা ক্রোম ওয়েব স্টোর নামক হাজার হাজার এক্সটেনশনের কারখানার সাথে পরিচিত। ক্রোম ওয়েব স্টোরের এই এক্সটেনশনগুলো একদিক দিয়ে যেমন কাজের গতিকে বাড়িয়ে দেয় তেমন ব্রাউজিংকে করে তোলে স্বাচ্ছন্দ্যময়!
ক্রোম ওয়েব স্টোরে রয়েছে হাজার হাজার এক্সটেনশন। কিন্তু ওয়েব ডিজাইনারদের জন্য ক্রোম বিশেষভাবে কিছু এক্সটেনশন যোগ করেছে যেগুলো ডিজাইনারদের শুধু সাহায্যই করবে না, কাজকে করবে গতিময় ও আনন্দপূর্ণ!
আজ যে এক্সটেনশনগুলো নিয়ে কথা বলবো সেগুলো হচ্ছেঃ
- PerfectPixel
- Page Ruler
- Whatfont
- Browserling
- Colorzilla
- Awesome Screenshot
- CSS Peeper
- Window Resizer
- Highly Highlighter
- Web Developer Checklist
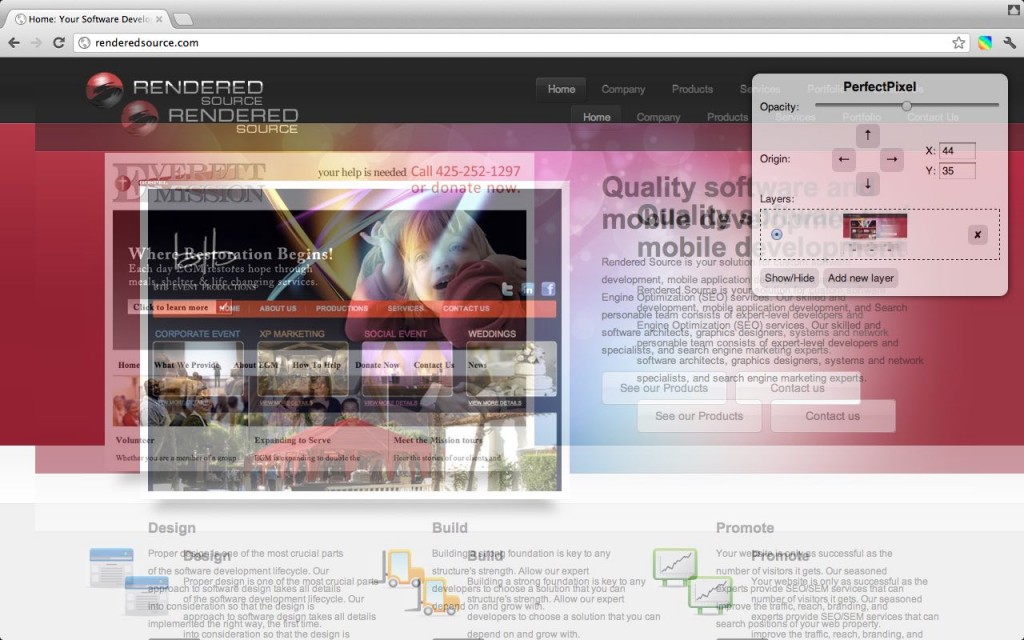
১। PerfectPixel:
ধরুন, আপনি কোনো পছন্দের মকাপের উপর আপনার কাঙ্খিত প্রজেক্টের ডিজাইন করতে চাচ্ছেন। কাজ শেষে দেখলেন আপনার মকাপ ও প্রজেক্টের ডিজাইন একটি অপরটির সাথে উপর কোনোভাবেই সামঞ্জস্যতা পাচ্ছে না। এসব ঝামেলা এড়াতে ক্রোমের PerfectPixel এক্সটেনশনটি ব্যবহার করতে পারেন। এই এক্সটেনশনটি নতুন লেয়ার অ্যাড করতে, প্যানেল পজিশন অ্যাডজাস্ট করতে, ওভারলে অপাসিটি পরিবর্তন করতে, ওভারলে পজিশন অ্যাডজাস্ট করতে, ওভারলে স্কেল করতে, সঠিক পিক্সেল পেইজ তৈরি করতে সাহায্য করবে!
২। Page Ruler:
Page Ruler এক্সটেনশনটি মূলতঃ কোনো ওয়েব পেইজের যেকোনো নির্দিষ্ট অংশের ডিজাইনের সঠিক অবস্থান, মাপ নির্ণয়ে সহায়তা করে। প্রথমে এক্সটেনশনে দিয়ে ওয়েব পেইজের যে অংশের মাপ নিতে চান সে অংশটুকু ক্রপ করে নিতে হবে। ক্রপ করার পরপরই উপরে সেই অংশটুকুর অবস্থান, দৈর্ঘ্য-প্রস্থের মাপ, ওয়েবপেজের উপর-নিচ-ডান-বাম থেকে সেই অংশ কত উচ্চতায় আছে, অংশের রঙ প্রভৃতি তথ্য দেখা যাবে। এতে করে কোনো ডিজাইনার অতি সহজেই কোনো ওয়েব টেম্পলেট বা ওয়েবসাইটের ইলিমেন্টগুলোর আদলে তার নিজের প্রজেক্টের কাজ করতে পারবেন।
৩। Whatfont:
একটি সুন্দর ফন্ট যেকোনো ওয়েবপেইজের সৌন্দর্য বৃদ্ধিতে সাহায্য করে। ধরা যাক, কোনো ডিজাইনারের একটি ওয়েবপেইজের কোনো একটি ফন্ট খুব মনে ধরেছে। এক্ষেত্রে বেশিরভাগ ডিজাইনারই ইন্সপেক্ট করে সেই ওয়েবপেইজের সিএসএস ফিল্ডে সেই ফন্টের নাম খোঁজার জন্য কিছুটা সময় ব্যয় করবেন। কিন্তু ক্রোম ওয়েব স্টোরে এমন একটি এক্সটেনশন আছে যেটি ডিজাইনারদের এক ন্যানো সেকেন্ডেরও কম সময়ে সেই সুন্দর ফন্টের নামসহ বিস্তারিত তথ্য বের করে দিতে সাহায্য করবে। Whatfont এক্সটেনশনটি ক্রোম ব্রাউজারের সাথে অ্যাড করে নেয়ার পর ক্রোমে ওপেন করা যেকোনো ওয়েবপেইজের টেক্সটের উপর কার্সর রাখলে সেই টেক্সটের ফন্ট জানিয়ে দিবে। এছাড়াও আপনি যদি সেই নির্দিষ্ট ফন্ট সম্পর্কে জানতে চান তবে সেক্ষেত্রে আপনাকে সেই ফন্টের নামেরউপর একবার ক্লিক করতে হবে। সাথে সাথে ঐ বিস্তারিত তথ্য যেমনঃ ফন্ট সাইজ, লাইন হাইট, এই ফন্টে অন্যান্য অক্ষরগুলোর নমুনা প্রভৃতি তথ্য দেখা যাবে!
৪। Browserling:
কোনো একটি সাইট তৈরি করার পর বিভিন্ন ব্রাউজারে সেই সাইটটি ব্রাউজ করে দেখতে হয় যাতে ভিন্নভিন্ন ব্রাউজারে কোনো অসঙ্গতি বা সমস্যা আছে কিনা তা পরীক্ষা করে দেখার জন্য। Browserling এক্সটেনশনটি ডিজাইনারদের এই দ্বিতীয় কোনো ব্রাউজারে বাড়তি সময় ব্যয় করা থেকে নিষ্কৃতি দিয়েছে!
 ৫। Colorzilla:
৫। Colorzilla:
Colorzilla ডিজাইনারদের জন্য একটি অত্যন্ত গুরুত্বপূর্ণ এক্সটেনশন। এটি কালার পিকার ফিচারটি সবচেয়ে গুরুত্বপূর্ণ ভূমিকা পালন করে। এটি যেকোনো ওয়েব পেইজের ডিজাইনের নির্দিষ্ট রঙ থেকে RGB/Hex প্রভৃতি কোড জেনারেট করতে পারে। এতে করে ডিজাইনার খুব সহজেই তার কোড এডিটরে সেই কাঙ্খিত RGB/Hex কোড বসিয়ে তার পছন্দের রঙ দিয়ে ডিজাইন তৈরি করতে পারবেন।
৬। Awesome Screenshot:
Awesome Screenshot এক্সটেনশনটি যেকোনো ওয়েবপেইজের পুরো স্ক্রিনশট নিতে সাহায্য করে। এছাড়াও যেকোনো ওয়েবপেইজ থেকে এই স্ক্রিনশট নিয়ে সেটা এডিট করতে, রেকর্ড করতে এই এক্সটেনশনের জুড়ি নেই!
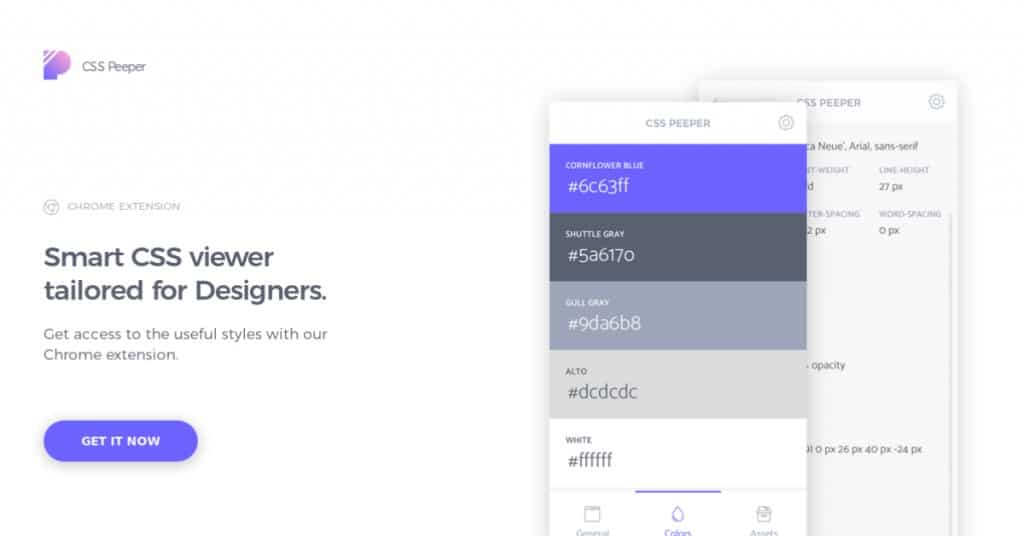
৭। CSS Peeper:
CSS Peeper ওয়েব ডিজাইনারদের পছন্দের অন্যতম একটি এক্সটেনশন বলা যেতে পারে। ধরা যাক, আপনি একজন ওয়েব ডিজাইনার। তো কাজের সুবিধার জন্য, নিজের কাজের পরিধির মধ্যে রুচিশীলতা আনার জন্য আপনাকে মাঝে মাঝেই অন্যান্য সুন্দর সুন্দর ওয়েবসাইটের লেআউট সম্পর্কে ধারণা রাখার জন্য সেগুলোতে ভিজিট করতে হয়। CSS Peeper আপনাকে এসব সুন্দর সুন্দর ওয়েবসাইটের টাইপোগ্রাফি, কি কি ফন্ট ব্যবহৃত হয়েছে, ফন্ট সাইজ, ফন্ট কালার, ওয়েবসাইটে ব্যবহৃত ইমেজ প্রভৃতি সম্পর্কে বিস্তর তথ্য জানাবে! আর এই সুবিধার কারণে এই কাজ করার জন্য আপনাকে আগে যে ডেভেলপার টুলস, স্ক্রিনশট দিয়ে কাজ করা লাগতো – সেটা থেকে রেহাই দিবে! এককথায় এই এক্সটেনশন আপনার কাজকে করে তুলবে আরও গতিময় এবং স্বাচ্ছন্দ্যপূর্ণ।
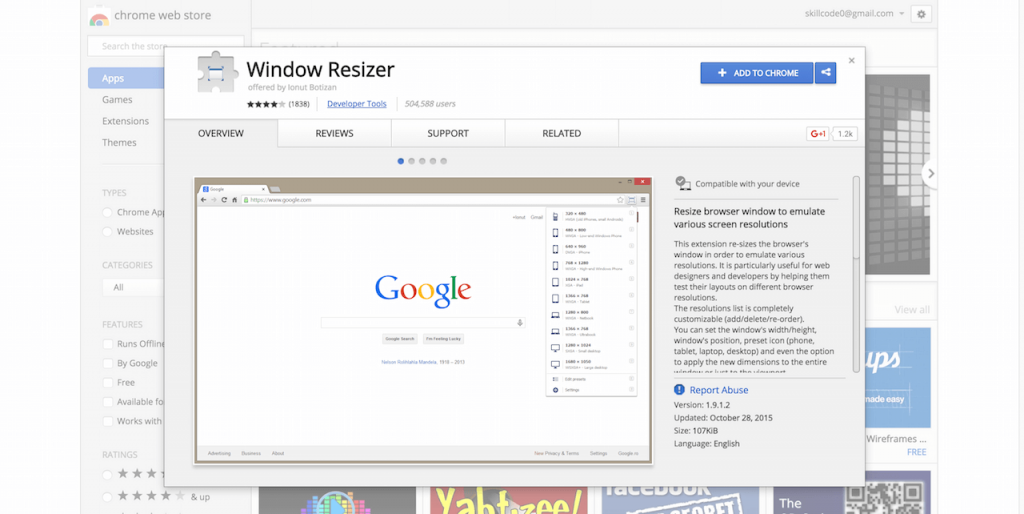
৮। Window Resizer:
রেসপন্সিভ ওয়েবসাইটগুলোর মূল বৈশিষ্ট্য হলো এগুলো বিভিন্ন ডিভাইসে সাপোর্ট করে। আপনার বানানো ওয়েবপেইজটি রেসপন্সিভ কিনা সেটা পরিক্ষা করার জন্য ক্রোমের একটি অন্যতম এক্সটেনশন এই Window Resizer। এই এক্সটেনশনের মাধ্যমে আপনি আপনার ওয়েবসাইটকে বিভিন্ন রেজুলেশনে অর্থাৎ বিভিন্ন ডিভাইসে কেমন দেখা যায় সেটার আগাম একটা ধারণা পেয়ে যাবেন। এছাড়াও আপনি আপনার পছন্দসই রেজুলেশন কাস্টোমাইজ করেও এই কাজটি করতে পারবেন। বিভিন্ন অনলাইন শপের ওয়েবসাইট ডিজাইনের ক্ষেত্রে ডিজাইনারদের জন্য এই এক্সটেনশনটি আশীর্বাদস্বরূপ!
৯। Highly Highlighter:
Highly Highlighter এক্সটেনশনটি বিভিন্ন ওয়েবসাইটের কোনো বিশেষ স্থান হাইলাইট করে রাখতে সাহায্য করে। এতে করে আপনি কোনো ওয়েবসাইটের বিশেষ কোনো আর্টিকেল মার্ক করে রাখতে পারবেন। তাই রিসার্চের ক্ষেত্রে কিংবা পরবর্তীতে ওয়েবসাইটের কোনো নির্দিষ্ট আর্টিকেলের নির্দিষ্ট স্থান থেকে কাজ শুরু করার জন্য Highly Highlighter ক্রোম এক্সটেনশনটি ব্যবহার করতে পারেন।
১০। Web Developer Checklist:
নিজের বানানো ওয়েবসাইটটির কোয়ালিটি নিশ্চিত করার জন্য Web Developer Checklist এক্সটেনশনটি সত্যিই অনেক কাজে দেয়। বিশেষতঃ ওয়েবসাইটের ব্রোকেন লিঙ্ক দূর করতে, গতিময়তা আনতে এবং নিরাপত্তা নিশ্চিত করতে Web Developer Checklist ক্রোম এক্সটেনশনটি ব্যবহার করা যেতে পারে।
কাজের খাতিরে হাজার হাজার ক্রোম এক্সটেনশন আছে ক্রোম ওয়েব স্টোরে। কিন্তু ওয়েব ডিজাইনারদের জন্য বিশেষভাবে তৈরি করা এসব ক্রোম এক্সটেনশন তাদের শুধু কাজের গতিময়তাই আনবে না! বরং কাজকে করে তুলবে আরও পেশাদারি এবং উন্নত!
তথ্যসূত্রঃ
https://envato.com/blog/19-essential-chrome-extensions-every-web-designer
https://www.youtube.com/













মন্তব্য করুন
ফেইসবুক দিয়ে মন্তব্য