ওয়েব ডেভেলপমেন্ট এর দূর্দান্ত ১০ টিপস্ এন্ড ট্রিকস্
ফ্রিল্যান্সিং মার্কেটে ওয়েব ডেভেলপিং এর চাহিদা রয়েছে অনেক। যদিও ওয়েব ডেভেলপিং এবং ওয়েব ডিজাইনিংয়ের মাঝে কিছুটা পার্থক্য রয়েছে। ওয়েব ডিজাইন হচ্ছে সাইটটি দেখতে কেমন হবে সেই বিষয়টিকে বুঝায়। যা মূলত ডিজাইন টুল, যেমন ফটোশপ বা ইলাস্ট্রেটর দিয়ে তৈরি করা হয়। আর সেই ডিজাইন দেখে বিভিন্ন কোডের মাধ্যমে সেটাকে বাস্তবে রুপ দেওয়াটাই হচ্ছে ওয়েব ডেভেলপমেন্ট। অনলাইনে ফ্রিল্যান্সিং মার্কেটপ্লেস গুলোতে ওয়েব পেইজ ডিজাইন এবং ওয়েব ডেভেলপমেন্ট ক্যাটাগরিতে প্রতিনিয়ত প্রচুর কাজ আসে। তবে এই কাজে অনেকের আগ্রহ থাকলেও প্রয়োজনীয় গাইডলাইন এবং রিসোর্সের অভাবে আর শিখে উঠতে পারেন না। সেজন্যই আমি আপনাদের কাছে প্রয়োজনীয় কিছু টিপস শেয়ার করব যেগুলো হয়ত ওয়েব ডেভেলপিং শেখার ক্ষেত্রে আপনাদের কাজে আসতে পারে।
শেখার ধারাবাহিকতা
ওয়েব ডেভেলপমেন্ট শিখতে হলে আপনাকে প্রথমেই জানতে হবে কোন বিষয় থেকে শুরু করবেন। অনেকেই একসাথে একাধিক বিষয় শেখা শুরু করেন বা শেখার ধারাবাহিক ভাবে অগ্রসর হন না । কিন্তু, এইভাবে আসলে বেশি দূর এগিয়ে যাওয়া যায় না। আপনাকে ধারাবাহিক ভাবে ওয়েব ডেভেলপিং শিখতে হবে। সেজন্য আপনি চাইলে ওয়েব ডেভেলপমেন্ট নির্দেশনাবলি অনুসরণ করতে পারেন । তাহলেই, আপনি শেখার ক্ষেত্রে ছোটখাট সমস্যাগুলো কাটিয়ে উঠতে পারবেন।
সঠিকভাবে লিস্ট তৈরি করতে শেখা
ওয়েব ডেভেলপারদের জন্য সঠিক ভাবে ফ্লোটিং লিস্ট তৈরি করতে শেখাটা অনেক গুরুত্বপূর্ণ একটি বিষয়। অনেকেই বিষয়টি সম্পর্কে ভাল করে জানেন না। উদাহরণ স্বরূপ, উচ্চতা নির্ধারণ না করেই কিভাবে আপনি কোন লিস্টকে ফ্লোটিং উপাদান হিসেবে উপস্থাপন করবেন? সমাধান খুবই সহজ। প্লাগ এন্ড প্লে সাইটে গিয়ে দেখতে পারেন, শুধু নিচের সিএসএস প্রপার্টিজ দুটি যে কোন ফ্লোটিং এলিমেন্ট সমৃদ্ধ লিস্ট কন্টেইনারে যোগ করুন।
display: block;overflow: hidden;
এখন আপনি যদি লিস্ট কন্টেইনারটি কোন ডম ইন্সপেক্টর (DOM inspector) দিয়ে চেক করে দেখেন তাহলে দেখতে পাবেন যে হাইট এট্রিবিউটটি স্বয়ংক্রিয়ভাবে সঠিক মাপের হয়ে গিয়েছে সেই সাথে এই সমস্যার সমাধান করে দিয়েছে।
স্যান্ডবক্স
আপনি যদি আপনার ডেভেলপ করা টেকনিক, সিএসএস ইফেক্ট অথবা নতুন কোন ট্রানজিশন টেস্ট করে দেখতে চান তাহলে কাজটি স্যান্ডবক্স প্রজেক্ট হিসেবে করুন। যদি প্রত্যাশা অনুযায়ী সব কাজ না করে তাহলে আপনার পরীক্ষা-নিরীক্ষাকে সুশৃঙ্খল রেখেই আপনার লিখা কোডগুলো স্যান্ডবক্সে পরীক্ষা করে বাগ মুক্ত করতে পারেন।
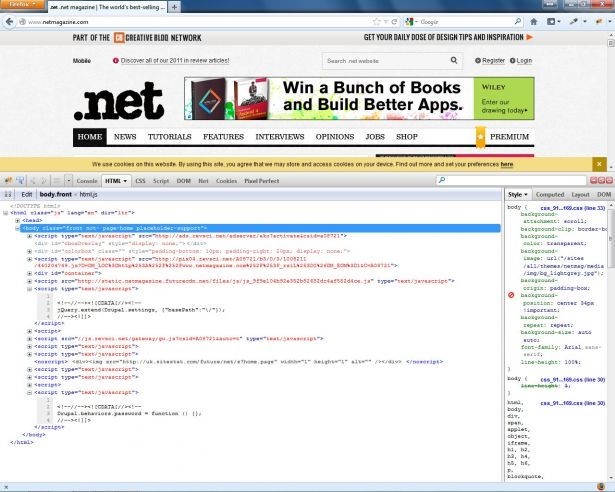
ওয়েব ইন্সপেক্টর
ডেভেলপাররা প্রায়ই দ্বিধান্বিত বোধ করেন যে কোন ওয়েব ইনস্পেক্টটি সবচেয়ে ভাল। আমাদের জনপ্রিয় ব্রাউজার গুলিতে এই সুবিধাটি আসার পূর্বে ব্যবহারকারীদের এর জন্য অনেক কষ্ট করতে। কিন্তু এখন ক্রোম বা সাফারি ব্রাউজারে আপনার সাইটের স্টাইলশীট ডিসপ্লে, ইমেজ এন্ড স্ক্রিপ্ট এবং স্ক্রিপ্ট পরীক্ষা করার কাজ এই টুলটি ব্যবহার করতে পারেন। ওয়েব ইন্সপেক্টর চালু করতে হলে আপনাকে ব্রাউজারের ডেভেলপমেন্ট ট্যাব অন করতে হবে।
ফায়ারবাগ
এটি একটি ফায়ারফক্স এক্সটেনশান। ফন্ট কোড করার সময় বাগ ফিক্স করা এবং ডিবাগিং এর কাজে এই টুলটি আপনাকে সাহায্য করবে। যদি কোন ইমেজ অথবা স্টাইলের আউট অফ লাইনিং এর সমস্যা থেকে থাকে তাহলে ফায়ারবাগ এর দিয়ে খুব সহজেই আপনি সেই সমস্যাটি সরিয়ে তুলতে পারেন। ব্রোকেন ইমেজ টেস্টিং, লেআউট টেস্টিং, মাল্টিপল স্ক্রীন সাইজ, কুকি ইনফরমেশান, মার্কআপ ভ্যালিডেটিং সহ আরো অনেক টেস্টিং ফিচার দিচ্ছে এই অসাধারণ এড-অনটি।
কোডিং জটিল করবেন না
সিঙ্গেল রেস্পন্সিবিলিটির নিয়ম মেনে কাজ করুন। আপনার কোডের প্রতিটা কোডের কাজ যেন আলাদা হয় সেদিকে খেয়াল রাখুন। এমন কি সিএসএস এর মাঝেও, একটি বাটন ক্লাসের ভিতর একাধিক স্টাইল করবে না। এটাকে বাটন স্ট্রাকচার, বাটন ফেইস ইত্যাদিতে বিভক্ত করে নিন।
কারণ যদি এমনটি না করেন তাহলে আপনার কোডিংয়ের ভিতর কোন স্ট্রাকচার ভেঙে গেলে সেটাকে খুঁজে পেতে অনেক সময় অপচয় করতে হবে।
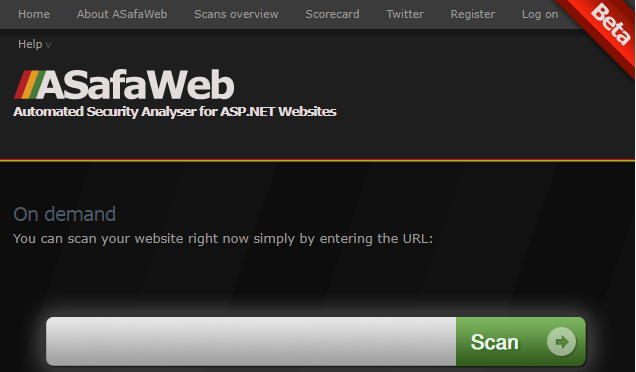
ওয়েবসাইট সিকিউর করুন
ওয়েবসাইট লাইভে নিয়ে আসার পূর্বে এর নিরাপত্তা নিশ্চিত করুন। ASafaWeb.com (উচ্চারণ এ-সেফার-ওয়েব) সাইটে গিয়ে চেক করে আপনার সাইটের নিরাপত্তার ব্যাপারে নিশ্চিত হয়ে নিন। মাইক্রোসফটের এমভিপি ট্রনি হ্যান্ট ASP.NET এ লিখেছেন এই সিটি থেকে সিকিউরিটি সংক্রান্ত খুঁটিনাটি বিষয় গুলি খুব সহজেই সরিয়ে তুলা যায়।
টিম ট্র্যাকার
প্রজেক্ট ব্যবস্থাপনায় এবং ফিচার বা বাগ ট্রেকিং করার জন্য ব্যবহার করুন পিভোটাল ট্র্যাকার এবং পিভোটাল বুস্টার। এই কাজের জন্য আরও অনেক টুলস আছে। কিন্তু আনবক্সড কনসাল্টিং টিমের ভাষ্যমতে পিভোটাল ট্র্যাকার হল সিম্পল এবং হালকা অপশন যুক্ত যার কারণে এটি বেশ ব্যবহার বান্ধব।
পারফেক্ট পিকচার্স
পিক্সেল পারফেক্ট টুল এর মাধ্যমে প্রকৃত ফন্ট-এন্ড এর সাথে প্রাথমিক ডিজাইনের তুলনা করা হয়। ফায়ারফক্সের এই ছোট্ট প্লাগ-ইনটি দিয়ে আপনি আপনার জেপিইজি ভার্সনের ডিজাইকে পেইজের ঠিক ওপরে ওভারলে করতে পারবেন। ছাড়াও আপনি পেইজের প্রতিটি ছবির পিক্সেলের হিসাব নিকাশ খুব সহজে করে নিতে পারবেন।
ফিক্সড পজিশন
আপনার হয়ত ওয়েব সাইটের একদম নীচে ফিক্সড নেভিগেশন অথবা একটি কনট্যাক্ট বারের প্রয়োজন হতে পারে। যখন মোবাইলের বিষয়ে চিন্তা করবেন তখন মাথায় রাখতে হবে যে অল্প কিছু সংখ্যক মোবাইল ব্রাউজার ফিক্সড ক্লাস সমর্থন করবে। উইন্ডোজ ফোন ৭ ফিক্সড ক্লাসকে স্ট্যাটিক দিয়ে পরিবর্তন করে ফেলে, এ বিষয়টি খেয়াল রাখবেন। প্রয়োজনে উইন্ডোজ 8 বা 10 ব্যবহার করতে পারেন।
যে সকল মোবাইল অপারেটিং সিস্টেম সিএসএস এর ফিক্সড এট্রিবিউট সমর্থন করে:
মোবাইল সাফারি আইওএস ৫ অথবা এর উপরে;
এন্ড্রয়েড ৩ এবং এর উপরে;
ব্ল্যাকবেরি ৭ এবং এর উপরে।















Sumon Sarker
4 জুলাই, 2017 at02:30:38 অপরাহ্ন,
How order your product
হাসান যোবায়ের
4 জুলাই, 2017 at03:02:26 অপরাহ্ন,
Check this link.
https://projuktiteam.com/dvd-order-page/
Nazmul Hossain
8 ফেব্রুয়ারি, 2020 at09:48:28 অপরাহ্ন,
Sir , we need (Asp.net , c# and MSSQL ) full bangla training class videos .
YappoBD
13 ফেব্রুয়ারি, 2020 at12:27:39 অপরাহ্ন,
অনেক অনেক ধন্যবাদ আপনাকে,
আপনার উপস্থাপানার বিষয় এবং ধরন অনেক ভালো লেগেছে। যা যেকোন ভিজিটরের জন্য অত্যন্ত সহজবোধ্য এবং ফলপ্রসু আমার মতে। যদিও ফেসবুুক মার্কেটিং এর অর্গানিক প্রসেসটা অনেকটাই এখন ট্র্যাডিশনাল মার্কেটিং এর মত হয়ে গেছে। তাই আমরা বর্তমানে বাংলাদেশী গ্রাহকদের জন্য মার্কেটিং সেবা চালু করেছি। আপনি চাইলে আমাদের প্রাসই প্লান এবং আমাদের ওয়েবসাইট ভিজিট করতে পারেন যেখানে আমরা ফেসবুক এবং ডিজিটাল মার্কেটিং নিয়ে কিছু গাইড-লাইন দেওয়ার চেষ্ঠা করেছে.।
Tech City 420
6 মার্চ, 2021 at01:48:37 পূর্বাহ্ন,
অসাধারন লেখনী, ধন্যবাদ